WordPress offers to customize the code block using theme customization option or by adding custom css/js. Also, by default it does come with “Copy” button to copy the code available in block.
We have developed WordPress Code Block enhancer plugin to customize the code block as well as add a copy button to allow the users to copy the code easily without customizing your theme, css or js.
Code Block Enhancer for WordPress

The plugin enhances the code block functionality and allow you to customize the color, display and add a copy button for your code block without making any changes in your theme or customizing css or js.
Code Block Enhancer features
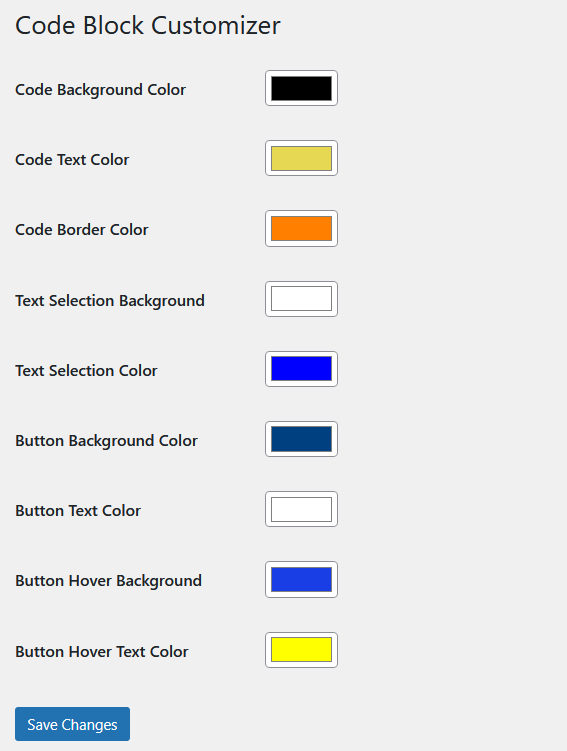
You can easily set your choice of colors for the following code block:
- Code Background Color
- Code Text Color
- Code Border Color
- Text Selection Background
- Text Selection Color
- Button Background Color
- Button Text Color
- Button Hover Background
- Button Hover Text Color

Plugin also adds “Copy” button to allow users to copy the code.

Plugin Installation
- Upload the plugin files to the
/wp-content/plugins/code-block-enhancerdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress.
- Go to “Settings > Code Block Customizer” to configure styles.



Nice plugin! Clear, fast and no overhead. I give 5 star rating!
Simple, lightweight and easy to use plugin!